作者:Alex
原文链接:https://visualizingarchitecture.com/illustrations-as-gifs/
作为老学校,GIF表现仍然是一个低技术,高度可共享的解决方案来传达建筑理念。 在这种情况下,我很难决定如何说明我的研究实验室设计的可操作的遮阳系统。
进入GIF, 明显的缺点是这个解决方案只适用于数字演示(网站,社交媒体,电子邮件等)。 因此,我仍然利用VRay渲染和Photoshop使每个帧保持高分辨率(5500像素宽),将他们组合在一起。
如果你不需要高分辨率的图像,GIF被压缩后,一开始它将节省大量的时间只是渲染在较低的分辨率。 下面是我如何创建GIF动态图的步骤。
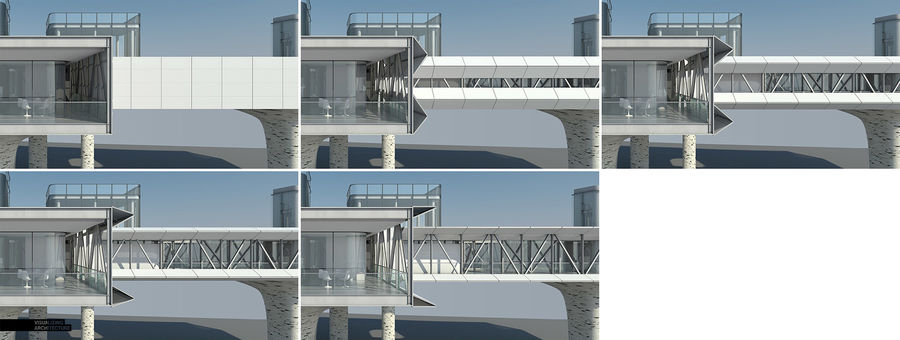
1.创建所有帧的基地效果图
我设置我的3D Sketchup模型以显示不同操作位置的阴影结构。 然后我将每个阴影位置放在不同的图层上,并使用V-Ray渲染每个选项。
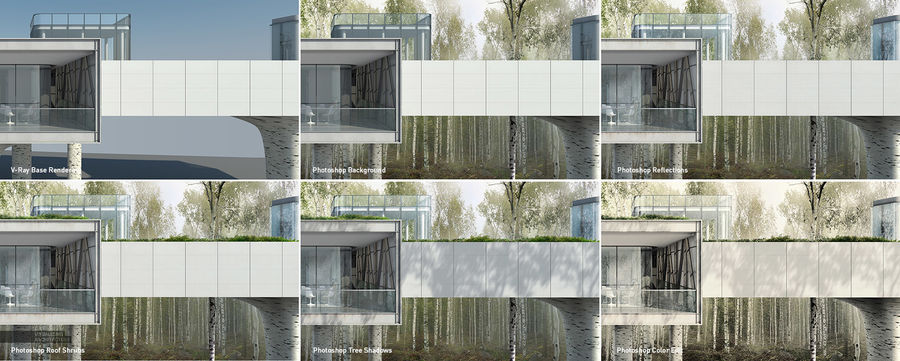
2.PS软件处理图象的每一个位置
上图显示了我在Photoshop中获得最终外观的一些主要操作。 这些操作中的每一个必须以一种方式设置,使得我可以容易地将它们从一个阴影位置呈现到另一个。
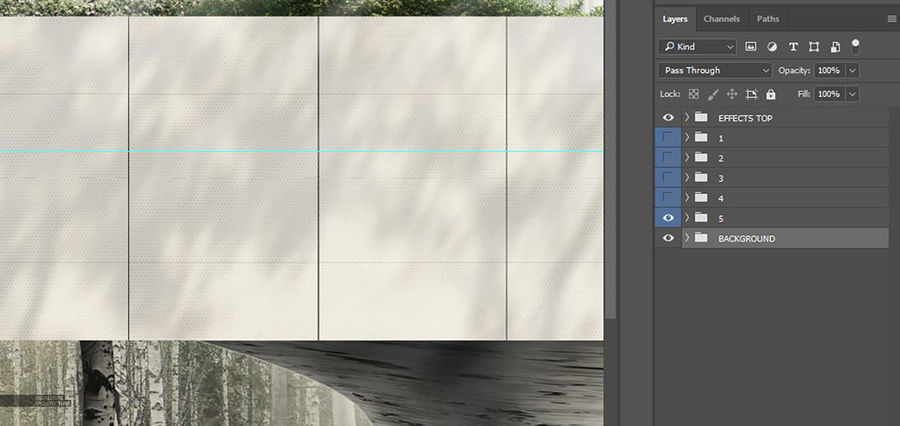
这意味着组织图层尽可能仔细和干净。背景树对于所有帧保持相同,所以我把它放在层堆栈的底部。 在背景组之上,我设置组1到5代表每个阴影结构位置。 在每个编号的文件夹中,我放置了对应位置的基本渲染和其他与阴影位置变化的元素,如树影,反射等。然后我将最终效果,如霾和太阳眩光放入“效果” 组在顶部,所以无论打开什么阴影位置的组,这些效果都将保持不变。
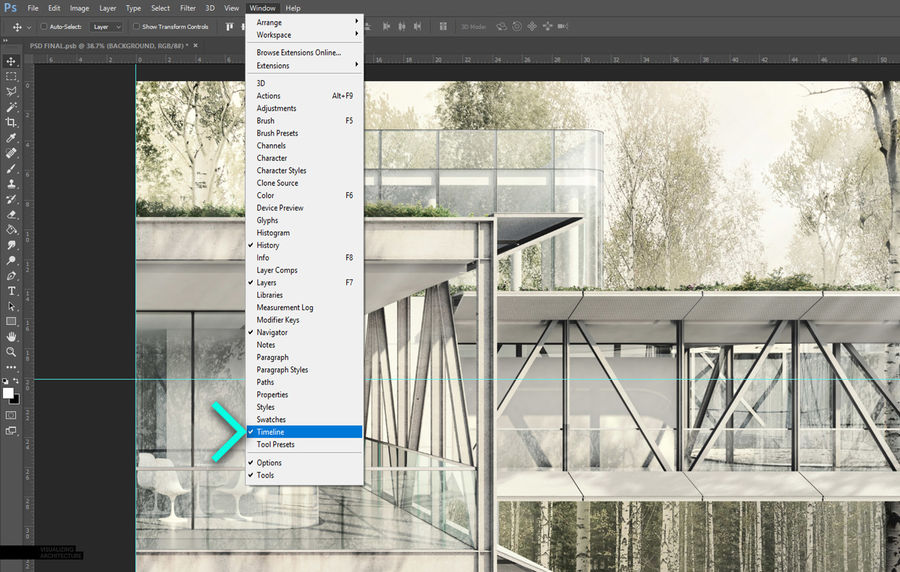
3.打开时间轴
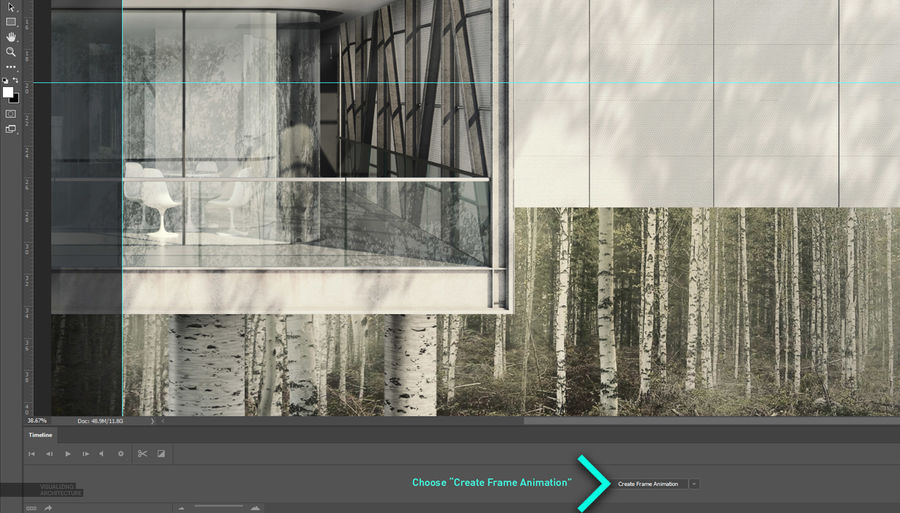
一旦图层被设置,是时候创建GIF了。 首先,打开时间轴,转到“窗口>时间轴”。 这将在程序窗口底部显示时间轴界面。 也在时间轴界面中,选择下拉菜单中的“创建帧动画”。
4.创建时间线框架
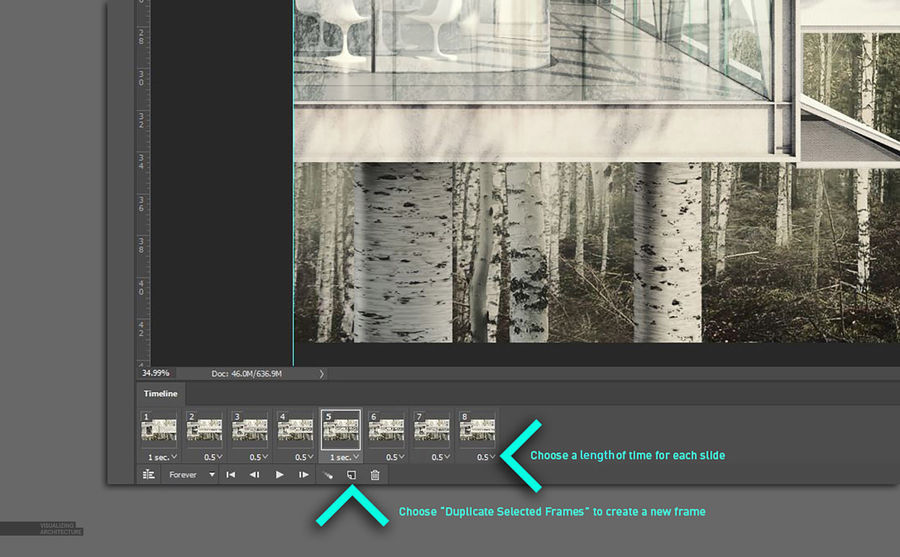
假设层被正确设置,这部分会很快。 要添加新帧,只需关闭所需的图层,然后在时间轴调色板中选择“复制所选帧”。 在每个帧下,您还可以通过在下拉菜单中选择时间来设置时间长度。
5.设置出图GIF
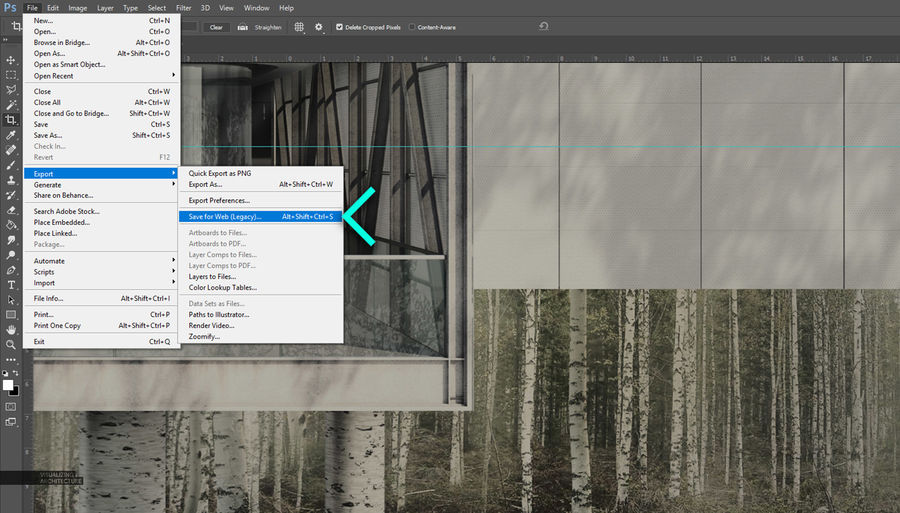
一旦帧设置好,就是时候导出图像了。 转到“文件>导出>保存为Web”。 在“保存为Web”对话框中,有很多选项会影响质量和文件大小之间的平衡。
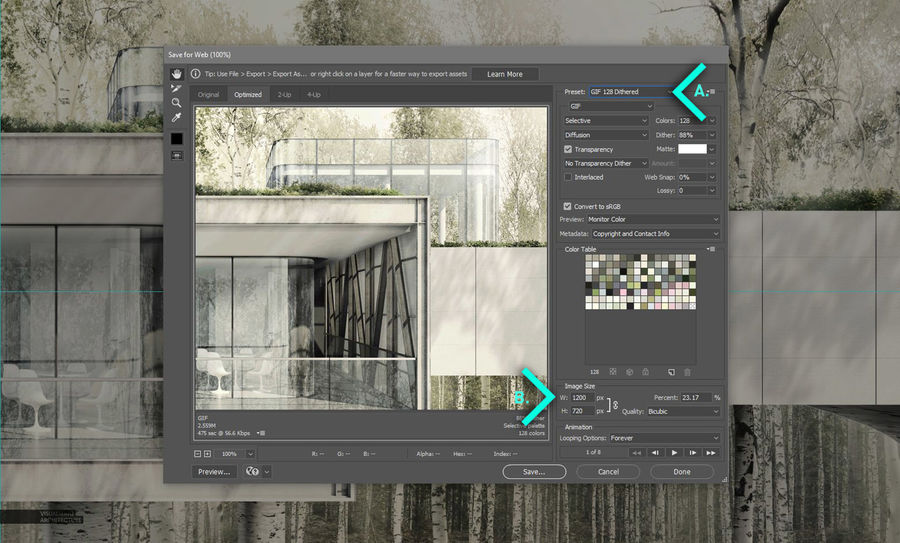
因为我的图像有很多细节和渐变,我想要保持更好的图像质量,这意味着图像则更大,因此打开和运行就慢了。
A)对于预设,我选择了“GIF 128 Dithered”,它给我最好的色彩再现和最平滑的渐变。
B)为了减小文件大小,我将分辨率从5500px宽改变到1200px,这将我的文件大小降低到2.5 MB。
我还应该注意,我想要我的GIF循环,所以我在“循环选项”对话框中选择“永远”。 最后,我点击“保存”导出GIF。
最终成品GIF动画
经典教程,与您共同分享!























评论(0)