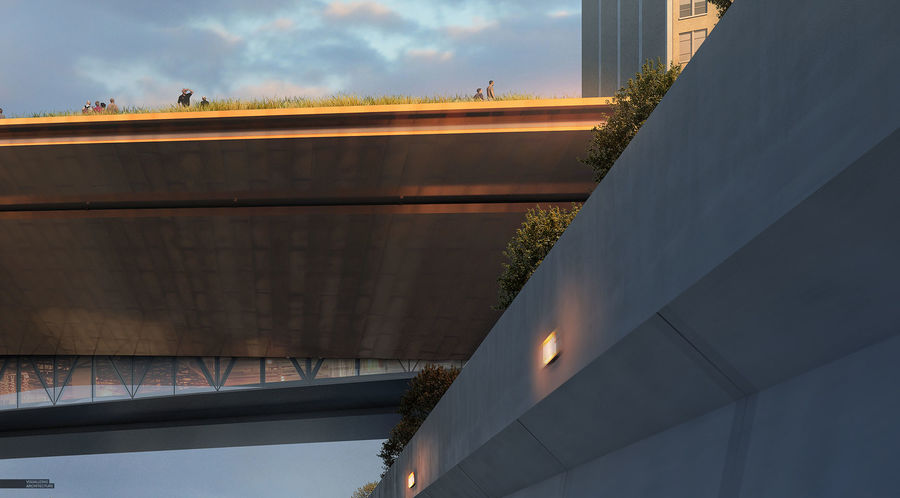
下面是我创建的一些视觉层面的视角,以从该站立点的西侧获得人行天桥设计的感觉。我对这个形式做了一些实质性的改动,想要研究一下当你作为行人从下面公路上走的时候,是怎样的体验。很难通过草图大师的简单图形界面来获得戏剧和情感的感觉。在项目初期的这些透视图帮助我了解了规模、材料、空间上下结构关系以及其他许多细微差别是否成功或失败。
因为我创作了两张插图,我想我应该把它们并排放在一起。虽然分解本身很简单,但我仍然认为他们很好地展示了我停止在3D中添加细节并开始在Photoshop中添加细节的关键时刻。每个图像似乎都有不同的建模阈值。我通常在这些项目上的时间有限,所以每一分钟都很重要。在这些插图的例子中,我选择的模型比我通常所了解的要多一些,因为其他的视图将会从这个额外的细节中受益。
步骤
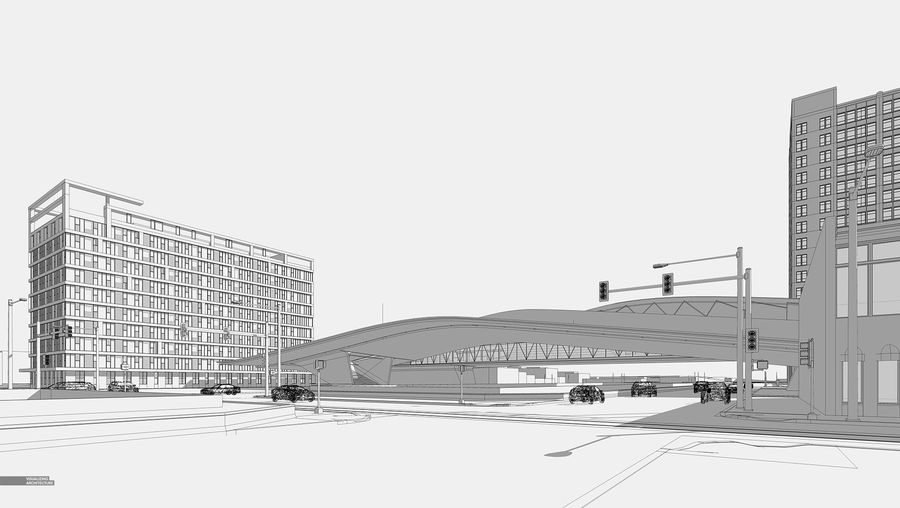
1.SketchUp 模型
就像我上面说的,我花了比平常更多的时间来构建上下的空间结构。虽然我计划在Photoshop中添加很多纹理,但我仍然花了很多时间对背景建筑进行建模,限制切割,正确的街灯,桥梁过天桥等等。我想要确保图像的所有部分都有反射和阴影。在这些元素中的光通常意味着你被你所克隆的图像的光照和太阳设置所阻。
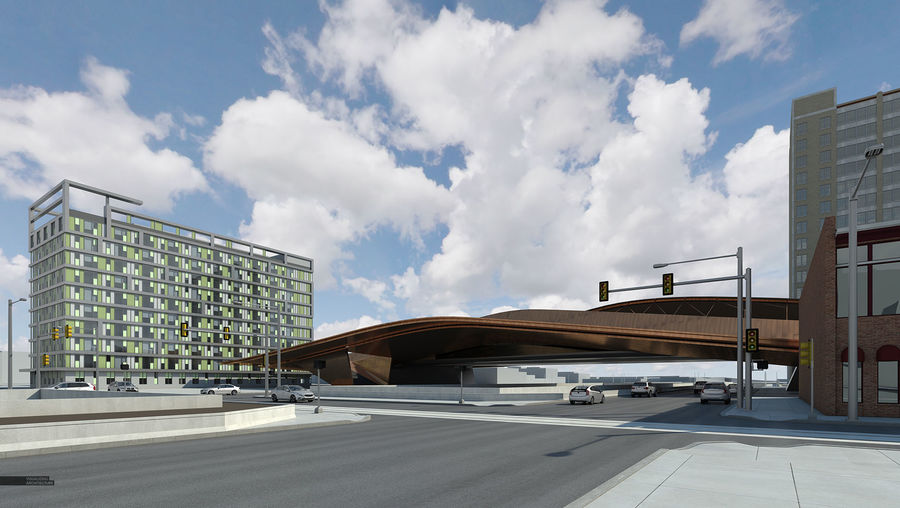
2.V-Ray渲染
我在基础渲染中关注的一个方面是纹理。 更具体地说,我在整个模型的混凝土、金属镶板和其他纹理中,做了微妙的反射。 我知道我可以把它们关掉,那么我就可以在Photoshop中一次性地调整并添加纹理。
3.初始的色彩调整
对于公路的镜头,我最终改变了基本渲染的颜色。那天晚上我出去吃饭,我正在拍摄这些照片,看到附近的建筑上有一些非常漂亮的温暖的太阳。然后我回到家,开始尝试这种图像的色调,看我是否能再现这种效果。我通过将阴影调到更冷的蓝色调色,用强烈的橘色和红色来给高光着色。
4.Photoshop添加纹理
在3D中很难创建的一个东西,因为并不完美。因此,当我试图将3D纹理关闭时,我仍然依赖Photoshop来添加垃圾、污垢和现实世界的缺陷。这在白天的道路上是最引人注目的,交叉的油漆,混凝土的屏障。
5.将桥放大
我设想桥有一个充满活力的金属板和玻璃结构突出的底部,我还在“设计”玻璃结构,所以我在这两张图片上都有了相当多的照片。然后我加入了一些暖色的覆盖,使用V-Ray的反射通道对金属镶板打出反射。
6.植被
在此阶段,我介绍了树、灌木和草,尽管我仍在研究某些元素的设计和位置。我的重点是确保植被与场景的灯光相匹配。这意味着在昏暗的公路上,将树木的亮点转移到非常温暖的色调上。
7.人,灯光,细节
小细节在给图片添加情感和建立叙事方面有很长的路要走。风筝、灯光和标识都被用来增加兴趣点,并鼓励人物继续在插图中移动。
8.色彩调整
我没有像往常那样疯狂地调整颜色,但是我用这一步来给白天的拍摄添加一丝温暖,在黄昏的时候从阴影中抽出更多的细节。我还在远处画了一些雾,以提升画面的深度感。最后,一个径向模糊(变焦)被应用到黄昏的拍摄,然后被应用到图像的中心。
我希望能够为这个项目做更多的解释说明,因为在整个设计过程中有很多小的细节,我认为这需要类似的研究。特别是穿越大桥的经验,应该会产生一些有趣的观点。
本文译自Alex Hogrefe博客
原文链接:https://visualizingarchitecture.com/philly-bridge-2-for-1-breakdown/

































评论(0)